Pokud chcete optimalizovat web, který již nějakou dobu funguje, věnujte pozornost jak on-page, tak off-page faktorům, vyvarujte se vytváření webspamu a používání zakázaných či nevhodných optimalizačních technik.
On-page faktory vycházejí z obsahu a vlastností stránky. Autor stránky může tyto faktory přímo ovlivnit. Mezi on-page faktory patří:
- titulek stránky,
- meta tag description,
- kódování stránky,
- struktura URL,
- struktura webové stránky,
- obsah stránky (nadpisy, zvýrazněný text, popisky obrázků),
- text odkazů na stránce (interních i externích),
- navigace stránek,
- rámy.
Off-page faktory jsou vnější vlivy působící na danou stránku. Mají přímý vliv na relevanci stránky při hledání určitého dotazu. Mezi off-page faktory patří zejména zpětné odkazy.
Tip
Optimalizace by měla být zaměřena především na uživatele a na to, aby pro ně byl obsah přínosný.
Titulek stránky
Titulek stránky musí být umístěn v hlavičce stránky v párovém tagu <title>. Tvoří jej zpravidla několik slov či frází. Měl by stručně a výstižně uživatele informovat o obsahu stránky. Pro každou stránku by měl být jedinečný.
Pozor
Titulek u výsledku vyhledávání není vždy totožný s titulkem stránky. Informace o titulku ve výsledcích vyhledávání naleznete na stránce Struktura výsledku.
<html>
<head>
<title>On-page faktory | SEO nápověda</title>
<meta ... />
</head>
<body>
...
</body>
</html>Tip
Titulek je jedním z nejdůležitějších tagů celé stránky – vyhledávače na něj kladou velký důraz. Spolu s textem stránky jsou základem, ze kterého vyhledávač tvoří titulek a popisek výsledků vyhledávání.
Pozor
Nepoužívejte obecné titulky typu Nová stránka, titulky bez vztahu k obsahu a příliš dlouhé titulky s množstvím klíčových slov.
Meta tag description
Meta tag description slouží ke stručnému popisu obsahu stránky. Vkládá se do hlavičky stránky do tagu <meta>. Jako hodnota atributu content může být použita celá věta nebo krátký odstavec. Pro každou stránku webu by tento text měl být odlišný.
<html>
<head>
<title> ... </title>
<meta name="description" content="SEO nápověda Vám poradí, jak lépe optimalizovat web." />
<meta ... />
</head>
<body>
...
</body>
</html>Obsah meta tagu description může být použit jako krátký popisek stránky ve výsledcích vyhledávání.
Pozor
Nepoužívejte obecný popis typu Toto je webová stránka, text bez vztahu k obsahu stránky a velké množství klíčových slov.
Kódování
Kódování je způsob, jak zapisovat znaky abecedy pomocí bajtů tak, aby bylo možné výslednou posloupnost bajtů zase převést zpět na znaky abecedy. Příkladem kódování je např. ASCII, UTF-8 nebo ISO-8859-2.
Pro spolehlivou indexaci stránek je potřeba, aby kódování webové stránky bylo deklarováno v textu každé stránky. V praxi se totiž nelze spoléhat na to, že SeznamBot kódování rozpozná na základě informací získaných z hlaviček, které posílá webový server. Ten může indikovat kódování chybně či dokonce ho nemusí indikovat vůbec.
Existuje velké množství různých kódování. SeznamBot v současnosti podporuje tato kódování:
- iso-8859-2,
- windows-1250,
- utf-8,
- utf-16.
Pozor
Stránky s jiným než výše uvedeným kódováním se do indexu nedostanou. Dejte si pozor na to, aby editor, ve kterém své stránky tvoříte, měl nastavené stejné kódování, jaké deklarujete v hlavičce stránky.
Kódování se deklaruje v bloku <head></head> HTML dokumentu pomocí meta tagu <meta http-equiv="Content-Type">. Pokud tvoříte stránky v HTML5, můžete využít o něco jednodušší meta tag <meta charset>. Ten musí být umístěn před prvky, které obsahují text (např. <title>).
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
...
</body>
</html><html>
<head>
<meta charset="utf-8" />
<title>Titulek stránky</title>
</head>
<body>
...
</body>
</html>Struktura URL
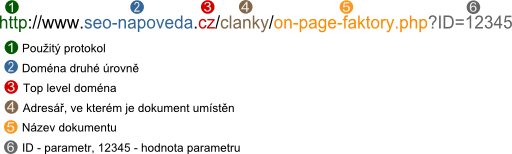
Adresa URL (Uniform Resource Locator) je důležitým identifikátorem stránky. Platí, že by měla být co nejjednodušší a nejsrozumitelnější. Ve víceslovných URL používejte jako oddělovač spojovník (-) nebo tečku (.). Pokud názvy domén, adresářů a stránek vzniknou spojením více slov bez oddělovače, vyhledávače nemusí z výsledné adresy poznat, o jaká slova původně šlo.
Snažte se v URL používat slova, která jsou relevantní k obsahu stránky a struktuře webu. Adresáře, které se do URL promítnou, mohou sloužit i k označení typu obsahu na stránce.
Pokuste se vyhnout URL s více parametry. Pokud je přeci jen použijete, tam, kde to je možné, se je pokuste přesměrovat na jednodušší variantu URL (pokud používáte Apache, použít můžete modul mod_rewrite). Používáte-li na webu nějaký druh session ID, ukládejte je do cookies, ne do URL.
Pokud je to možné, nevytvářejte více různých URL pro stránky se stejným obsahem (např. produkt ve více kategorích e-shopu). Pokud je přeci jen vytvoříte, pokuste se duplicitní URL přesměrovat na jednu hlavní, nebo použít atribut rel=“canonical“.

Pozor
Znak tečky lze použít pouze u názvů adresářů, u doménového jména slouží k oddělení domény dalšího řádu. Pokud možno nepoužívejte obecné označení typu strana1.html a opakování slov typu strana1-strana1.html.
Struktura webové stránky
Dobře vytvořená webová stránka se zobrazí uživateli čitelně i s vypnutými styly. Dosáhnete toho dodržováním základních pravidel pro strukturu stránky, zejména správným používáním HTML tagů.
<!DOCTYPE html>
<html>
<head>
<meta ... />
<title>Titulek stránky</title>
</head>
<body>
Obsah stránky
</body>
</html>Význam použitých značek:
<!DOCTYPE html>– deklaruje typ dokumentu;<html>– definuje samotný dokument;<head>– definuje hlavičku dokumentu;<meta>– definuje nejrůznější meta tagy (robots, description aj.);<title>– používá se pro titulek stránky;<body>– obsahuje vlastní obsah stránky.
Tag <!DOCTYPE> určuje verzi HTML nebo XHTML, která je v dokumentu použita. Musí být vždy na prvním místě, tedy před tagem <html>. Pro každý (X)HTML standard se používá trochu odlišná deklarace (viz seznam na stránkách konsorcia W3C).
Při tvorbě obsahu stránky je dobré dodržovat správnou hierarchii nadpisů, zvýrazňovat text pomocí tagů k tomu určených, odstavce vyznačovat párovým tagem <p> apod. Veškerý vzhled se snažte tvořit pomocí kaskádových stylů (CSS).
Tip
Pokuste se tvořit validní stránky. Pokud jsou totiž stránky plné chyb, hrozí, že robot obsah stránky špatně pochopí, případně se k němu vůbec nedostane. Validitu stránek si můžete prověřit pomocí validátoru konsorcia W3C.
Dále doporučujeme dbát na velikost výsledného html dokumentu, který se zobrazuje uživateli po vygenerování dynamického obsahu. Dokumenty, jejichž zdrojový kód přesahuje 4 MiB, SeznamBot ignoruje a nemohou být indexovány. Tomu lze předejít optimalizací jejich kódu, případně rozdělením obsahu mezi více menších stránek.
Obsah stránky
Obsah stránky je to nejdůležitější, co uživatel na webu nalezne. I robot z obsahu získává cenné informace o stránce. Proto by měl být kvalitní, srozumitelný a dobře strukturovaný. Strukturu obsahu je potřeba promyslet ještě před samotnou tvorbou webu.
Pokud tvoříte stránky s minimem textu či zcela bez textu (rozcestníky, flash prezentace, obrázkové galerie atp.), doporučujeme do jejich hlavičky přidávat meta tag description a vyplňovat alternativní text k obrázkům (atribut „alt“) a objektům (tag <object>).
Nadpisy
Ke strukturování obsahu stránky slouží nadpisy (jsou obvykle větší než ostatní text). Zapisují se do párových tagů <h1> až <h6>. Tag <h1> se používá pro nejdůležitější nadpisy (obvykle jde o název stránky), tag <h6> pro nadpisy nejméně důležité.
Pozor
Různé druhy nadpisů by měly být používány postupně, se stupněm rostoucím o 1, když se jedná o začátek nové úrovně. Např. nadpis druhu <h3> by měl být použit pouze pokud předchozí použitý nadpis byl typu <h2> nebo <h3>, ne pokud byl typu <h1>; v takovém případě použijte nadpis <h2>.
Nadpisy stejné úrovně by měly být vždy ve stejném HTML tagu. Platí pravidlo, že by se nadpisy měly na stránce vyskytovat v „přiměřeném množství“.
<html>
<head> ... </head>
<body>
<h1>Nadpis stránky</h1>
<h2>Podnadpis stránky</h2>
<h2>Podnadpis stránky</h2>
<h3>Menší podnadpis stránky</h>
</body>
</html>Tip
Před psaním textu se zamyslete nad tím, co použít jako nadpis a jak chcete svou stránku strukturovat.
Zvýraznění textu
Zvýraznění textu lze dosáhnout více způsoby. Tradičním způsobem je použití párového tagu <b> nebo <strong>, který ve výchozím stavu způsobí, že text bude zobrazen tučně. Jinou metodou zvýraznění je použití párového tagu <em> nebo <i>, který sděluje zdůraznění a ve výchozím stavu zobrazuje text kurzívou.
<p>Pro lepší pochopitelnost a přehlednost textu na webové stránce může autor použít
<b>tučný text</b>
a <em>zdůrazněný text</em>.</p>Také pro zvýraznění textu platí pravidlo „přiměřeného množství“.
Popis obrázků
Obrázky jsou poměrně běžnou součástí stránek. Obecně však robot není schopen rozeznat, co je na obrázku. Nevidomým a robotům ulehčíte čtení stránek tak, že do atributu „alt“ stručně popíšete jejich obsah. Navíc je tento atribut nutný pro validitu HTML stránky.
<img src="obrazek.jpg" alt="stručný popis obsahu obrázku" />Použití atributu „alt“ poskytne informace o obrázku i uživatelům, kteří prohlíží váš web v prohlížeči, který nepodporuje obrázky.
Tip
Jako odkazy a navigaci používejte obrázky co nejméně.
Odkazy
Odkazy se do stránky vkládají pomocí párového tagu <a> a jsou její důležitou součástí. Odkazy na stránkách webu dělíme na interní a externí (též známé jako dopředné odkazy).
- Interní odkazy jsou takové odkazy, které odkazují na jiné stránky na tom samém webu.
- Externí odkazy jsou takové odkazy, které odkazují na stránky jiných webů.
Pro všechny odkazy platí, že by měly obsahovat srozumitelný text vystihující význam odkazované stránky. Tento text se zapisuje mezi značky <a>,</a>. Navíc by měly mít různý text a odkazovat nejenom na titulní stránku, ale i ostatní stránky webu.
<a href="https://moz.com/learn/seo/on-page-factors">On-page faktorům</a>
věnujte při optimalizaci zvýšenou pozornost.Vhodně zvolený text odkazu řekne uživateli i robotovi něco o stránce, na kterou odkazuje. Měl by být krátký, ale přitom dostatečně popisný, a měl by se vizuálně lišit od ostatního textu.
Pozor
Nepište obecné odkazy typu zde a vyhněte se nadměrnému používání klíčových slov v jejich znění.
Je vhodné odkazovat pouze na důvěryhodné weby s kvalitním obsahem, které jsou tematicky spjaty s obsahem vašeho webu. Neumisťujte na své stránky odkazy na weby jen s předpokladem získání ranku. Pokud si nejste jisti důvěryhodností webu, na který odkazujete, nastavte takovému odkazu raději atribut rel=“nofollow“.
Externí odkazy by se na stránkách měly vyskytovat v „přiměřeném množství“ a měly by být přirozeně rozmístěny.
Navigace
Navigace je skupina odkazů na stránkách webu, které umožňují přejít na jiné důležité podstránky webu. Snažte se na svých stránkách vytvořit jednoduchou navigaci. Ta pomůže k lepší orientaci návštěvníků i robotů. Pokud je struktura webu složitější, je vhodné pro uživatele webu vytvořit tzv. mapu stránek – hierarchický seznam stránek vašeho webu.
Pro lepší orientaci uživatele můžete použít drobečkovou navigaci, která umožní návrat zpět i o několik stránek.
Pozor
Pokuste se nevytvářet rozsáhlé skupiny navigačních nebo obrázkových odkazů. Textové odkazy jsou pochopitelnější pro člověka i vyhledávač.
Rámy
Stránky v rámech pokud možno nevytvářejte (místo rámů lze použít pozicování pomocí kaskádových stylů). Pokud stránky v rámech přeci jen vytvoříte, zapište do definice rozložení rámů <frameset> zástupný text pomocí tagu <noframes>.
<frameset ...><frame ...><frame ...>
<noframes>Tento text bude pro Seznambota snadněji přístupný</noframes>
</frameset>Stránky v rámech mají spoustu nevýhod:
- složitě se s nimi pracuje;
- jdou špatně ukládat mezi oblíbené;
- nelze odkazovat na zanořenou stránku včetně menu;
- špatně se na ně odkazuje, proto přicházejí o důležité zpětné odkazy na mnohdy relevantnější stránky uvnitř webu;
- znesnadňují přístup vyhledávačů (vnořené stránky jsou indexovány bez navigačního menu).
Tip
Při použití rámů zkontrolujte, zda nemáte zakázáno stahování stránek pomocí robots.txt nebo indexování pomocí meta tagu robots.
Zpětné odkazy
Zpětné odkazy stránky jsou takové odkazy, které vedou na vaši stránku z jiných webů. Získat je můžete několika způsoby:
- přirozeným způsobem – pokud budete mít kvalitní obsah, jiní autoři budou na váš web odkazovat;
- pomocí zpráv/článků publikovaných na jiných webech;
- propagací stránek na sociálních sítích;
- publikováním na blogu apod.
Budování zpětných odkazů se odborně nazývá linkbuilding.
Tip
Kvalitní zpětný odkaz získáte například registrací do katalogu firem Firmy.cz. Více informací o registraci.
Obecně by všechny zpětné odkazy měly vznikat přirozeným způsobem na základě kvalitního obsahu (tzv. linkbaiting), ne jen za účelem získání ranku.